Download Svg Image Border Radius - 138+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c391.blogspot.com/2021/04/svg-image-border-radius-138-amazing-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Border Radius - 138+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Border Radius - 138+ Amazing SVG File I've done this manually for you now. How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Here's the current code and here's the wanted result. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. This property can have from one to four values. I've done this manually for you now.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here's the current code and here's the wanted result.
Rounded Corners for Image Elements in Firefox with SVG from www.boogdesign.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
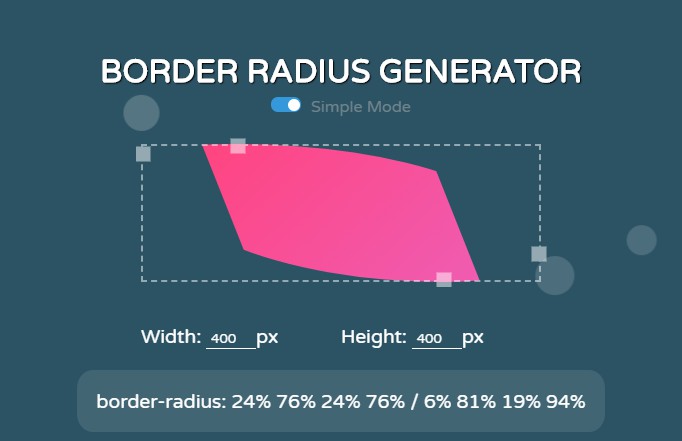
Download Svg Image Border Radius - 138+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Svg viewport, viewbox и локальная система координат. You can set a single radius to make circular corners, or two radii to make elliptical corners. Tagged with css, svg, responsive. I've done this manually for you now. This property can have from one to four values. 1em and was maybe one of the most. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. The source for this interactive example is stored in a github repository. Learn how to use svg images as the border of any sized container.
Svg Image Border Radius - 138+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Image Border Radius - 138+ Amazing SVG File How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect? Here's the current code and here's the wanted result.
Download icons in all formats or edit them for your. SVG Cut Files
Custom shape for border radius image in React-Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. This property can have from one to four values. Here's the current code and here's the wanted result.
15 Essential Free Icon Sets | Webdesigner Depot for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
Rounded Corners for Image Elements in Firefox with SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
Border Radius Svg Png Icon Free Download (#353049 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. This property can have from one to four values. This property allows you to add rounded corners to elements!
CSS border-radius can do that? | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. This property can have from one to four values.
Paddings, Margins, Borders, Radius - Visual Composer ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
Download Svg Circle Border for Cricut, Silhouette, Brother ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. This property can have from one to four values.
svg - css circles using border radius need to change the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements!
vector - How do I stop Sketch from reseting the shape ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! This property can have from one to four values. How can i achieve that rounded corner effect?
css circles using border radius need to change the color ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
Comet Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. I've done this manually for you now.
CSS border-radius Property ← Alligator.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. This property can have from one to four values. This property allows you to add rounded corners to elements!
html5 - How do I use CSS 3 border-radius for creating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect?
Square Icons - Download Free Vector Icons | Noun Project for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect?
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. This property can have from one to four values.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? I've done this manually for you now.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. This property can have from one to four values. This property allows you to add rounded corners to elements!
Scroll Corner Border | Joy Studio Design Gallery - Best Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
css3 - Invert rounded corner in CSS? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements!
Easily create and generate border radius with vue for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! This property can have from one to four values. How can i achieve that rounded corner effect?
Download Tagged with css, svg, responsive. Free SVG Cut Files
Border Circle Png Icon Free Download - Round Border PNG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Download Svg Circle Border for Cricut, Silhouette, Brother ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
css - How to make bottom curve less then half in html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? I've done this manually for you now. This property allows you to add rounded corners to elements! It was quite easy for me because i am familiar with how svg paths work.
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
Left Frame Cliparts - Gothic Border PNG - Stunning free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
Beaver Builder Rounded Corners - Border Radius Plugin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? I've done this manually for you now.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
Css elliptical border radius | the border-radius css ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
小tip: SVG和Canvas分别实现图片圆角效果 « 张鑫旭-鑫空间-鑫生活 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect?
I've done this manually for you now. Here's the current code and here's the wanted result.
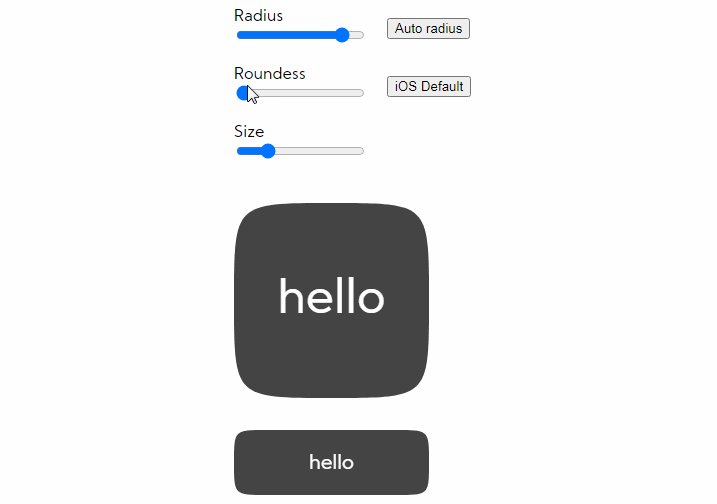
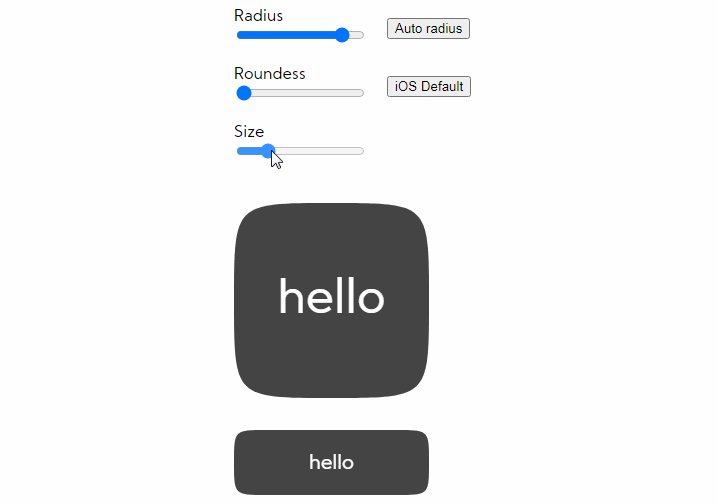
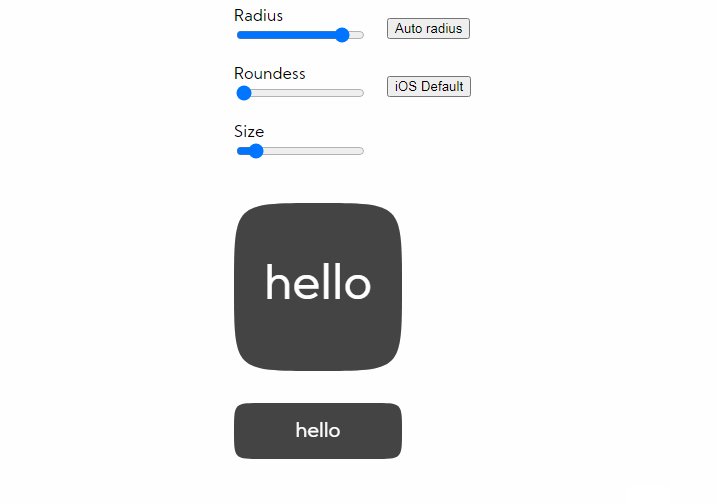
iOS like border-radius corners react component for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements!
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. I've done this manually for you now. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements!
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Красивая форма поиска на CSS3 » Скрипты для сайтов for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! | Webクリエイターボックス for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
javascript - Add border-radius property to D3js Donut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. I've done this manually for you now. This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as.
Here's the current code and here's the wanted result. I've done this manually for you now.
Radius Vector Images (over 6,100) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as.
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Circular Area Border Vector Icon Style Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. This property allows you to add rounded corners to elements!
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
Radius Icon #233038 - Free Icons Library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
I've done this manually for you now. Here's the current code and here's the wanted result.
15 Essential Free Icon Sets | Webdesigner Depot for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
Here's the current code and here's the wanted result. I've done this manually for you now.
Border Radius Svg Png Icon Free Download (#353049 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect?
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Round Area Dot Radius Center Border Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. I've done this manually for you now.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.

